Webpack(二)——工作原理浅析
Webpack 以其使用方法简单著称,在使用它的过程中,使用者只需要将它当做一个黑盒,只需要关心它暴露出来的配置。
本文将带我们走进这个黑盒,看看Webpack是如何运行的。
基本概念
在了解webpack原理前,我们需要掌握以下几个核心概念,以方便后面的理解
- Entry:
入口,Webpack执行构建的第一步将从 Entry 开始,可抽象成输入 - Module:
模块,在Webpack里一切皆模块,一个模块对应一个文件。Webpack会从配置的Entry开始,递归找出所有依赖的模块。 - Chunk:
代码块,一个Chunk由多个模块组合而成,用于代码合并和分割 - Loader:
模块转换器,用于将模块的原内容按照需求转换成新内容 - Plugin:
扩展插件,在Webpack构建流程中的特定时机会广播对应的事件,插件可以监听这些事件的发生,在特定的时机做对应的事情。
流程概括
Webpack的运行流程是一个串行的过程,从启动到结束会依次执行以下流程
初始化参数:
从配置文件和Shell语句中读取与合并参数,得出最终的参数开始编译:
用上一步得到的参数初始化 Compiler 对象,加载所有配置的插件,通过执行对象的 run 方法开始执行编译确定入口:
根据配置中的 Entry 找出所有入口文件编译模块:
从入口文件出发,调用所有配置的Loader对模块进行编译,再找出该模块编译的依赖,再递归本步骤 直到所有入口依赖文件都经过了本步骤的处理完成模块的编译:
在经过第4步 使用 Loader 翻译完成所有模块之后,得到了每个模块被翻译后的最终内容以及他们之间的依赖关系。输出资源:
根据入口和模块之间的依赖关系,组装成一个个包含多个模块的Chunk,再将每个 Chunk 转换成一个单独的文件加入输出列表中,这是可以修改输出内容的最后机会输出完成:
在确定好输出内容之后,根据配置确定输出的路径和文件名,讲文件的内容写入文件系统中
在以上过程中,Webpack会在特定的时间点广播特定的事件,插件在监听到感兴趣的事件之后会执行特定的逻辑,并且插件可以调用webpack提供的API改变webpack的运行结果
流程细节
Webpack 的构建流程可以分为以下三个阶段
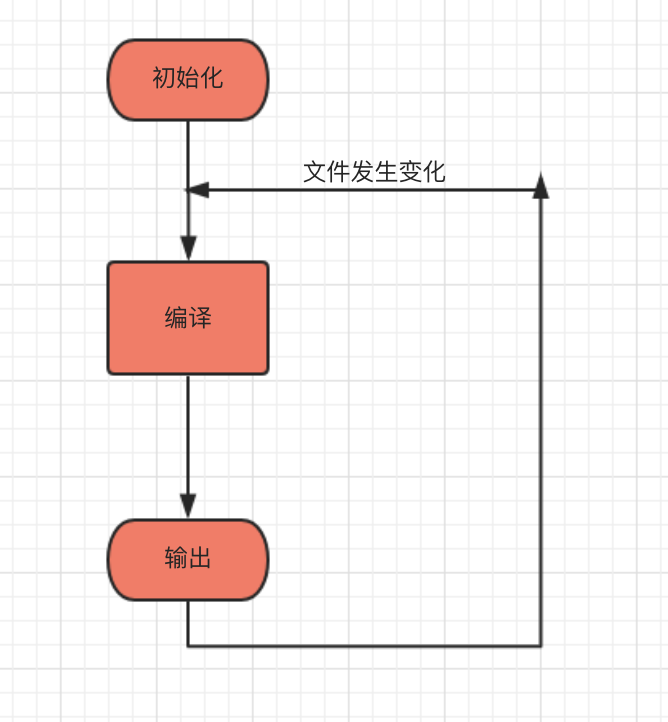
- 初始化:启动构建,读取与合并配置参数,加载Plugin,实例化 Compiler
- 编译:从 Entry 发出,针对每个 Module 串行调用对应的 Loader 去翻译文件的内容,再找到该 Module 依赖的 Module,递归的进行编译处理
输出:将编译后的 Module 组合成 Chunk, 将 Chunk 转换成文件,输出到文件系统中
如果只执行一次构建,则以上阶段将会按照顺序各执行一次,但在开启监听模式下,流程将变成下图